Autor: Adelfa Gil Artiles / adelfa.gil@cmg.jovenclub.cu
Con este truco se muestran los pasos básicos para crear un sitio web con la aplicación DreamWeaver 8 el cual puede resultar de mucha utilidad para proyectos de desarrollo web.
- Cree una carpeta en «Mis documentos» con el nombre «Camagüey» y luego dentro de esta, cree dos subcarpetas, con el nombre Pág.e Img, todo esto se realiza con el objetivo de organizar los archivos. Esto es lo que se conoce como sitio local.
- Abra el programa Macromedia Dreamweaver 8.
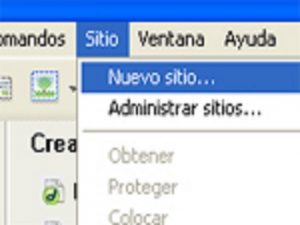
- En la ventana del documento, Despliegue menú Sitio, seleccione Nuevo sitio (Figura 1).

Figura 1. Seleccionar Nuevo sitio - En el cuadro de diálogo Definición de sitio para Sitio sin nombre seleccionar pestaña Básicas y a continuación aparece el cuadro de diálogo Definición del sitio.
- En el campo Nombre del sitio, escribir un nombre: «Mártires».
- Haga clic en el botón siguiente.
- Aparece el cuadro de diálogo de Definición del sitio (Figura 2).

Figura 2. Definición del sitio - A la pregunta que aparece en el cuadro de diálogo: ¿Desea trabajar con una tecnología de servidor como ColFusion, ASP.NET, ASP, JSP, PHP? se puede contestar:
- Sí, deseo utilizar una tecnología del servidor (para crear páginas dinámicas) – – No, no deseo utilizar una tecnología del servidor
Como se está creando un sitio básico estático sin páginas dinámicas, se elige «No» para crear páginas estáticas o sin movimiento
- Sí, deseo utilizar una tecnología del servidor (para crear páginas dinámicas) – – No, no deseo utilizar una tecnología del servidor
Luego haga clic en el botón siguiente, aparece el cuadro de diálogo de Definición del sitio en el mismo aparecen dos preguntas:
¿Cómo desea trabajar con los archivos durante la etapa de desarrollo?
Señalar Editar copias locales en mi equipo y luego cargarlas al servidor cuando estén listas (recomendado).
¿En qué lugar del equipo desea almacenar los archivos?
- Hacer clic en el botón Examinar para especificar la carpeta en la que se almacenarán los archivos del sitio, en el cuadro de diálogo elegir la carpeta raíz local para el sitio mártires busque el sitio raíz del sitio y haga clic en el botón seleccionar.
- Haga clic en el botón siguiente.
* Aparece cuadro de diálogo de Definición del sitio donde se pregunta: ¿Cómo conecta con su servidor remoto?- Desplegar la flecha de la derecha del cuadro de texto donde aparecen varias opciones
– Seleccionar Ninguno (usted no se va a conectar a ningún servidor remoto).
- Desplegar la flecha de la derecha del cuadro de texto donde aparecen varias opciones
- Haga clic en el botón siguiente.
* Aparece el cuadro de diálogo Definición del sitio donde aparece un resumen que no es más que la configuración que tiene el sitio. - Haga clic en el botón Completado.
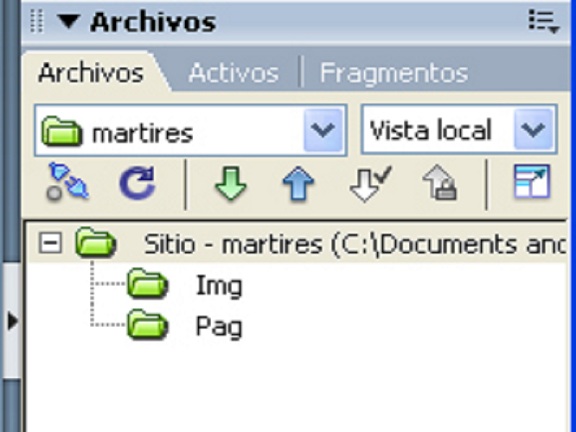
- Abra el panel de archivos para observar el sitio Web debe quedar así: (Ver Figura 3)

Figura 3. Sitio creado.
Conclusión
Con este truco se logra iniciar un aplicación web de forma sencilla y con características web responsive para ser visualizado desde cualquier dispositivo.
Palabras claves: Sitio Web, Páginas Web, imágenes, animaciones
Key words: Website, Web pages, images, animations
Referencias bibliográficas
Crear Web con Dreamweaver, PHP, MySQL para Navegadores, Pads y Móviles desde cero. Recuperado el 23 de Marzo de 2017, desde: http://www.dreamweaver-tutoriales.com/curso-videotutorial-pagina-web-desde-cero.ph
Ejercicio paso a paso. Unidad 3. Crear un sitio web local. Recuperado el 22 de Marzo de 2017, desde: http://www.aulaclic.es/dreamweavercs3/epp_3_1_1.htm
Pasos para la construcción de un sitio web en Dreamweaver CS6. Recuperado el 22 de Marzo de 2017, desde: https://fermdl.wordpress.com/2012/10/16/pasos-para-la-construccion-de-un-sito-web-en-dreamweaver-cs6/